Localization is pretty hard and complex to achieve.
Yet many businesses simply translating the text in the app or a website is enough to give their users an internationalized (I18n) experience.
But, that is far from the truth.
Simply speaking, any user interface designed for one culture might not sit well with another culture or region.
Yes, translating the text is not everything for localizing your UI.
You need to make a constant effort to make sure that your website or app brand always resonates with regional audiences, even in high-contrast cultures.
Worldwide, the software and website market is expected to be worth more than $659 billion by the end of 2023.
So, how do you go about achieving I18n or localization of your UI?
Well, your answers are right here because…
In this article, we will explain to you what software localization is and how you can adapt your UI and source code to improve user experience for the global market.
So, what exactly is a UI (User Interface)?
Well, if we’re to speak in simpler terms, a UI is all those bright and colorful, interactive things that your app or website users can interact with at each point in the software.
For example, if they want to play a video, they are interacting with the UI to play a video.
UI is simply the facade of your app that makes using it easier and simpler for even the most novice of users.
PS: without a UI, your app is simply all code with no interactive visual element. And nobody wants to use an app or site that they cannot navigate or understand.
And now that we’ve gotten that out of the way, let’s understand more about what localization can do for your user interface.
Basics of UI Localization
The process of UI localization means changing the look and feel of your site or app to match the taste of a more culturally and linguistically diverse user base.
For example, on October 31, your United States visitors will see Halloween-themed content in English language while at the same time, your Mexican users will see Dia de los Muertos-themed content in Spanish.
Well, simply speaking, the final goal of localization is to create a software experience that looks and feels as though it was made specifically for the end-user no matter where they live or what language they speak.
So, is UI Localization Really Worth It?
Well, the TL;DR is that quite possibly the answer is a resounding “Yes”.
Even if localizing your app is costly and takes in a lot of resources and time, it is still worth the investment if your users feel that the app is made just for them.
And this experience is what makes them come back to you again and again for their future needs.
So, if you’re still confused about how you can localize your sites, you can check out Centus website localization services for a more professional approach.
How Do You Localize Your UI
Well, there are pretty much more than a hundred different ways you can go about doing it, but the first thing to change would be adding the option to translate your content to the local language.
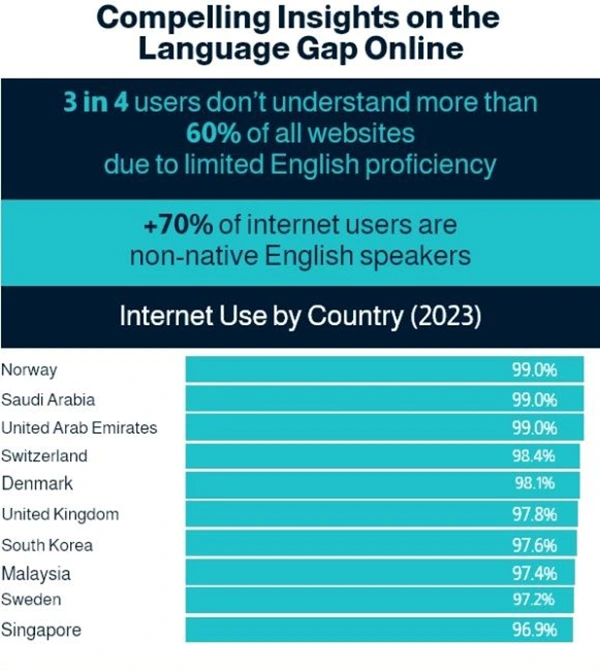
DID YOU KNOW?
More than 70% of all internet users are not that comfortable with English. Some data show that some of the top countries with the highest internet penetration do not even have English as their first language.
Here are some of the best ways to localize the UI for your websites:
- Fill-In the Language Gap: Give your users the option to browse your app’s or site’s content in their local language. This can help your app/site serve more users who prefer to browse the internet in their local language.

- Change Your Themes and Content to Match: You need to modify your site’s content to match the region in which the user is located. Just like in the example stated earlier, for 31st October, show Halloween-themed content to US users and Dia de los Muertos-themed content to your Mexican users.
The Best Practices for UI Localization
So, what is the best way to convert your content and optimize it for localization? Here are some of the best practices used for UI localization.
Planning and Preparation
Preparing your site or app for localization might be hard but it’s not impossible in the least. You’ll probably have to do in-depth research and start making changes to and fine-tuning the UI for I18n best practices.
Know The Culture You’re Implementing
You also need to know more about the local culture if you’re going to adapt your content on the app/site. Plus you’d probably need to also modify your legal documentation to match the local legal standards.
Design to Your Users Likes
When you’re localizing your UI, build it again from the ground up to match the local theme and languages. Plus, you can also keep it minimal because the more simplistic it is the easier it will be for the user to navigate.
Content Localization
Well. your users will not always be happy if they only get to see international content on your site, but bake in some sorting feature so that you can see local content on their feeds. This creates a whole new level of immersion and engagement for them.

TL;DR
User Interface localization is pretty important for creating a more engaging, fun, and immersive experience for your users.
Translating is not the only thing for making your app/site localized. There is much more to localization and I18n than you can see.
Modifying your user interface, content, design, and font and showing custom content to the users based on their location will make your app a global success.
Also Read: Small Adjustments to Your Marketing Efforts to Build a Winning Strategy