React, a popular JavaScript library for building user interfaces has revolutionized web development by providing a component-based architecture that allows for the creation of reusable, modular UI elements.
As React applications grow in complexity, so does the need for efficient component development and testing. This is where the Storybook comes into play.
In this article, we’ll explore the world of React and Storybook, how they work together, and how they can significantly improve the development process.
Key Takeaways
- Storybook is an open-source tool that helps developers build, document, and test React components in isolation.
- The CLI tool helps you simplify the setup process and provides various configuration options.
- Writing documentation, meaningful comments, and descriptions in your stories can help other developers understand how to use the components correctly and what variations are available.

What Is Storybook?
Storybook is an open-source tool that helps developers build, document, and test React components in isolation. It serves as a UI development environment, providing a sandboxed space for creating, testing, and visualizing individual components. The Storybook’s key features include:
Component Isolation
The platform allows you to render React components in isolation from your main application. This isolation makes it easier to focus on a single component’s functionality and styling without the interference of the broader application context.
Component Showcase
You can create a living style guide that showcases all your components in various states and variations. This documentation can serve as a reference for both developers and designers, ensuring consistency in UI elements throughout the project.
Interactive Testing
It provides an interactive playground where you can tweak component props and states in real time, making it an excellent tool for rapid prototyping and UI testing.
Addons and Plugins
Storybook offers a wide range of add-ons and plugins that enhance its functionality. These add-ons can be used for tasks such as accessibility testing, internationalization, and more, making Storybook highly customizable to your project’s needs. Also, if your company is in need of skilled React developers, you can definitely visit this link: https://lemon.io/hire-react-developers/.
Setting Up Storybook for React
Now that we understand what Storybook is, let’s explore how to set it up for a React project:
Installation
You can create a new React project or add a Storybook to an existing one. To initialize a Storybook project, you can use the official CLI tool or manually configure it. The CLI tool simplifies the setup process and provides various configuration options. Here’s how you can use it:

Configuration
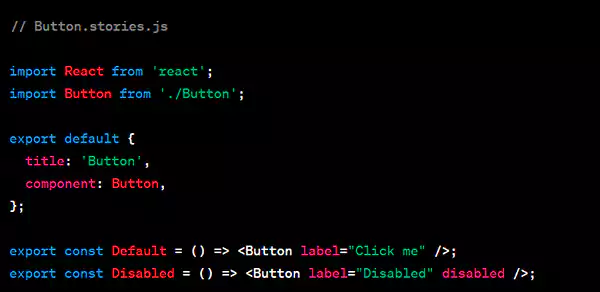
It relies on configuration files to define stories (components) and their variations. By default, Storybook expects stories to be located in a directory named stories in your project root. Each story is a separate JavaScript file or a TypeScript file with the .stories.js or .stories.tsx extension.
Here’s a simple example of a story for a Button component:

Running Storybook
To launch Storybook, you can use the following command:

This will start a local development server and open Storybook in your web browser. You’ll be able to navigate through your components and their variations, making it easy to visualize and test different use cases.
Benefits of Using Storybook with React

Now that we have Storybook set up, let’s delve into the benefits it offers when working with React:
Improved Component Reusability
The platform encourages the creation of truly reusable components. By isolating components in a controlled environment, you can develop and test them independently, ensuring they work as expected in various scenarios.
Faster Development and Debugging
Its interactive development environment allows for rapid iteration. You can tweak component props and states on the fly, making it easy to identify and fix issues without repeatedly navigating through your application.
Enhanced Collaboration
The program acts as a living documentation of your components. This documentation is valuable for both developers and designers, as it provides a visual reference for how components should look and behave.
Streamlined Testing
Storybook’s interactive testing capabilities make it a powerful tool for verifying the functionality and responsiveness of your components. It also facilitates accessibility testing and visual regression testing.
Simplified Component Library Maintenance
If you maintain a component library for your organization or open-source projects, Storybook makes it straightforward to document and showcase your components, attracting contributors and ensuring consistent usage.

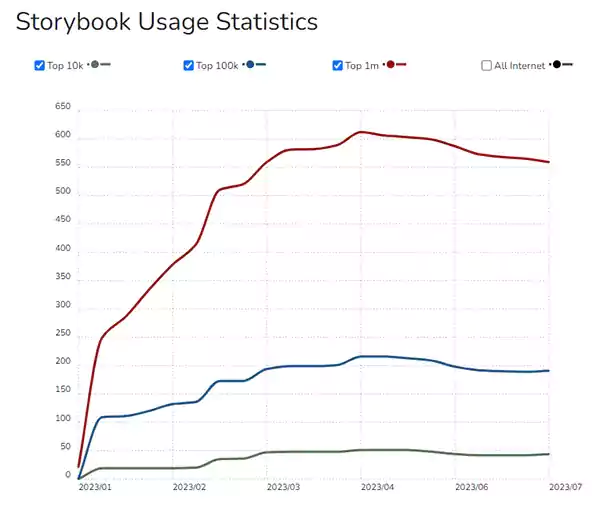
STATISTICS:
This graph shows the usage of Storybook across different timings of the year.
Best Practices for Using Storybook with React

To maximize the benefits of Storybook in your React project, consider these best practices:
Organize Stories
Maintain a clear and consistent directory structure for your stories. Group related stories together and use subdirectories if necessary. A well-organized Storybook makes it easier for team members to find and work on specific components.
Leverage Addons
Explore Storybook’s vast collection of add-ons and plugins to extend its functionality. Addons like @storybook/addon-actions (for handling component actions) and @storybook/addon-links (for creating navigation links) can be particularly useful.
Write Documentation
Include meaningful comments and descriptions in your stories. This documentation helps other developers understand how to use the components correctly and what variations are available.
Automate Testing
Integrate Storybook into your continuous integration (CI) pipeline to automate visual regression testing and accessibility testing. This ensures that new changes to components won’t introduce regressions.
Share Your Storybook
Make your Storybook accessible to your team and stakeholders. Hosting it on a shared server or using services like Netlify or Vercel allows everyone to view the component library and provide feedback.
Conclusion
Storybook is a potent tool for React developers, streamlining component development, documentation, and testing. By isolating components and providing an interactive environment, Storybook enhances the development workflow, encourages reusability, and streamlines collaboration.
It does not matter if it’s for a small project or a large-scale application, Storybook is an asset for maintaining well-documented and reliable React components. Add Storybook to your toolkit to supercharge your component development process and ensure project success.