Trends come and go, and the advanced technology world is progressing at a lightning speed. Developers have to stay updated with the current trends as well as adapt swiftly for the future.
Web design is transforming rapidly as every day thousands of new sites keep emerging, each one better than the rest of the competition.
For the development of any site, it is best to turn to specialists such as responsive or offshore web development services by Halo-lab.
It is experienced professionals who will be able to create a unique design that will attract users and customers.
This article will provide a guide to understanding certain upcoming trends and tricks to keep on creating high-quality and unique designs.
Number of Characters
A business website that is user-friendly and has a responsive design will never have a messy content layout. This is the reason measuring characters instead of words is so significant.
Creating web designs that don’t look too crowded or too spaced out is one way to attract the visual.
To do that, count the number of characters that can fit on one page, and then move the rest of the text to the line below.
The role of AI for your web designing and development is a great idea that adapts to the size and resolution of the user’s device.
THINGS TO CONSIDER
Web designers often place elements above the fold to catch the attention of visitors. But a lot of users still scroll down a page to see the bottom, so utilize the entire page wisely.
Optimize Content, Images, and Videos Throughout the Site
The main advantage of having a website is to promote products and services that can be used by visitors.
By fine-tuning the best tools for web development like content, images, and videos throughout the site, it will load faster and will be visible to search engines. It also helps in Google ranking as your web pages will appear among the first in search results.
Optimization of content is very valuable in all aspects for a web designer, as the result is seamless and functional.
Images from Photoshop
Photoshop usually creates large-sized images that are visually appealing to users. The quality will remain the same, but the size will be reduced correctly.
This is a great solution to keep the image resolution unchanged, and it could be enhanced further by adding effects to images to amplify its impact.
Color Lovers
As the name suggests, this is a community of color lovers who usually exchange ideas on the latest color trends and combinations. The official color dedicated to a website is a symbol of the brand and its personality.
The amazing thing about opting for the appropriate color is that it attracts attention, expresses meaning, creates desire, drives conversions, and even earns customer’s loyalty.
If you’re having a hard time figuring out the latest color trend or working with your chosen scheme, then this is the perfect place to get inspiration and search for other like-minded people to help you.
Type Casting
Typecasting usually allows a web designer to pick a font from Google and use that. This way, you will know which fonts are applicable in a particular browser and which are not.
There is also a squirrel font, which is also a great option among others that are equally fun to work with. In addition to fonts, make sure you use a large font size so that the user can easily see it.
Reduce the number of words written in italics, as they are difficult to read when used in a large paragraph.
CSS File
The primary function of CSS is to define the styling of web pages, making them attractive and accessible.
By using a CSS folder, it becomes easier to define and apply varied styles consistently across all pages of a website.
It should be written neatly and clearly, as it makes it easier for developers to maintain and update content.
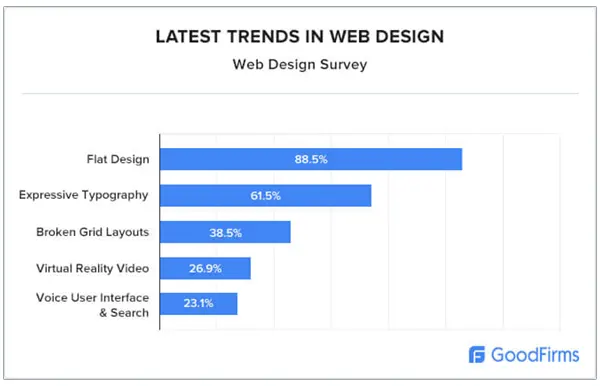
The graph below shows the latest trends in web design and a flat design is most preferred as all the information is directly placed in front of the user, making it appealing.

Do Not Use Side Panels
In the past, side panels were commonly used for easy site navigation in different types of web designs. However, now they should only be used when specifically instructed by the client.
However, nowadays, call-to-action (CTA) buttons or links make it easy to navigate to another page. Sidebars make the site too busy and complex, which may divert the attention of the user, resulting in losing a customer’s interest.
Space
White space is the white bits between content and images on a website. In the past, websites have been overcrowded to offer more information, with limited navigation.
Today, however, crowded websites are no good and an automated and seamless interface is most required.
If you post too many things on a web page, it annoys the visitor and you lose the goal of bringing them to the website. It can also be very distracting to the readers who often get annoyed by interrupting ads.
Therefore, it’s necessary to leave a fair amount of white space on the website and design everything else around it.
Being a website designer is a work that should be taken seriously. Beyond creativity and uniqueness, everyone needs to be on the right track.
Join forums, search for resources, read bios of successful website designers, and watch specialists like this, and you will always be aware of the current trends.
Becoming a website designer is good, and you should always strive to be better at it. It is a progressive field that staying updated with the futuristic trends opens new doors of opportunity.