
The MVC (model view controller) architecture is used to build most websites nowadays. React is the “V” that stands for the view in the MVC design, whereas Redux or Flux offers the architecture.
Further, it is referred to as a frontend JavaScript framework, which is a JavaScript library created by Facebook.
React has achieved popularity in a short period. Developers opened up and said, they are curious to work with ReactJS if they do not already.
Stack Overflow Developer Survey 2018 brings out, that not many technologies manage to reach where ReactJS is in such a short span.
In this article, you will explore itsy-bitsy details about this excellent result of technological advancement i.e. “ReactJS”.
What Exactly is ReactJS?
ReactJS is a declarative, efficient, and adaptive JavaScript library for building reusable UI components. It is an open-source front-end library that is only in charge of the application’s view layer.
It was created by Facebook software engineer Jordan Walke. Facebook created and maintained it at first, and then used it in products like WhatsApp and Instagram.
ReactJS was created by Facebook in its newsfeed area in 2011, but it wasn’t made available to the general public until May 2013.
Get help: react js developers
A ReactJS application is composed of various components, each of which is in charge of producing a discrete chunk of reusable HTML code.
Do You Know?: In 2020, the stack overflows developer survey revealed that out of 57.378 responses, 68.9% of respondents expressed interest to continue working with React.js.
The core of every React application is its component. The ability to nest these components with other components enables the construction of complex applications from basic building blocks.
To fill the HTML DOM with data, ReactJS uses a virtual DOM-based technique.
The virtual DOM operates quickly because it simply modifies certain DOM elements as opposed to reloading the entire DOM each time.
History of React.JS
- Facebook Software Engineer, Jordan Walke, created it.
- React.JS was first used in 2011 for Facebook’s newsfeed feature.
- The initial release to the public (V0.3.0) was in July 2013.
- The current version of React.JS is V18.0.0 (April 2022).
- The current version of create-react-app is v5.0.1 (April 2022).
- create-react-app includes built tools such as Webpack, Babel, and ESLint.
Reasons to Learn ReactJS

Although numerous JavaScript frameworks exist today (such as angular and node), React entered the market and quickly became popular.
The earlier frameworks make use of the DOM and adhere to the conventional data flow structure (Document Object Model).
Every time a web page is loaded, the browser creates an object called DOM.
At the back end, the data is added or removed dynamically, and each time changes are made, a new DOM is constructed for the same page.
The application’s speed suffers as a result of the repetitive DOM creations that waste memory.
Interesting Fact: Reach is not just a fad. Since the enterprise adoption of React is high, it doesn’t seem possible to say with confidence that React is not just a fad.
ReactJS is a new technology that was created to solve this problem. You may break up your entire program into several components with ReactJS.
ReactJS continues to use the same conventional data flow, but it uses a virtual DOM rather than instantly functioning on the browser’s Document Object Model (DOM).
This implies that when changes to our data are resolved, a DOM that is totally created and operated in memory is used instead of modifying the document in a browser.
React ascertains what modifications were made to the actual browser’s DOM once the virtual DOM has been changed.
The DOM found in web browsers is represented by the React Virtual DOM, which exists solely in memory.
Because of this, whenever we create a React component, we create virtual components that react and transform into the DOM.
React characteristics:
JSX(JavaScript Syntax Extension)
JSX is a JavaScript and HTML hybrid. HTML elements can contain JavaScript objects embedded inside of them. Because browsers do not support JSX, the code is converted into JavaScript via the Babel compiler. Codes are made simple and clear via JSX. If you are familiar with HTML and JavaScript, learning this is simple.
DOM Virtual
The DOM stands for document object model. Due to the fact that it separates into modules and runs the code, it is the most crucial component of the web.

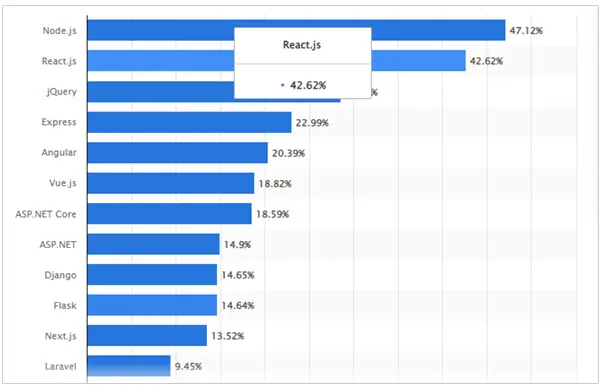
A report released by Statista stated that in 2022, 42.62% of global websites are using the ReactJS framework for front-end development. Further, the statistics of August 2022 reveal the second most used framework for UI development.
The DOM is typically updated by JavaScript Frameworks all at once, which slows down the web application. However, React employs virtual DOM, a perfect replica of real DOM.
Every time a web application is changed, the entire virtual DOM is updated first in order to determine the difference between the real DOM and the virtual DOM. When it discovers the difference, DOM just updates the portion that has recently changed, leaving the rest unchanged.
Performance
React uses virtual DOM, as we previously explained, and only updates the updated portions. In turn, this speeds up the DOM. DOM runs in memory, allowing us to isolate components and speed up DOM execution.
Extension
We may utilize React’s various extensions to build whole UI applications. It offers server-side rendering and facilitates the creation of mobile apps. React is enhanced with Flux, Redux, React Native, and other features that enable us to design attractive user interfaces.
Components
Due to its component-based architecture, React.js separates the website into numerous components. Each element makes up the user interface design and has its own logic and layout, as seen in the image below. Therefore, component logic that is written in JavaScript is simple, runs quickly, and can be reused.
Bottom Line
We trust that you now comprehend the core ideas behind React. Devox offers a ReactJS Certification Course that will assist you in becoming job-ready after completion if you want to acquire the abilities required to benefit from its increasing popularity.